Octotree Chrome安装与使用方法
Octotree Chrome作用:
主要使你在github查看项目时可以清晰明了的看到项目的结构以及具体代码,使下载代码更具有目的性,减少不必要代码的下载,而且看起来更清楚。
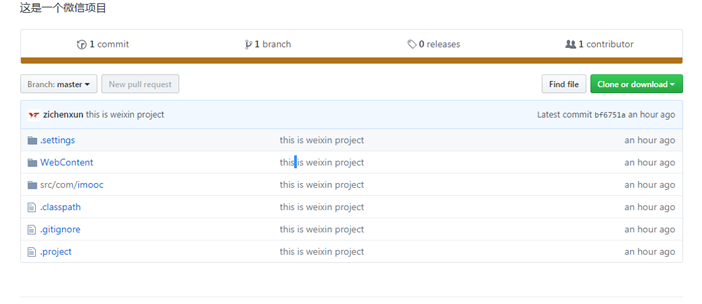
效果图:(安装插件前)

希望对想使用此插件的伙伴有所帮助!
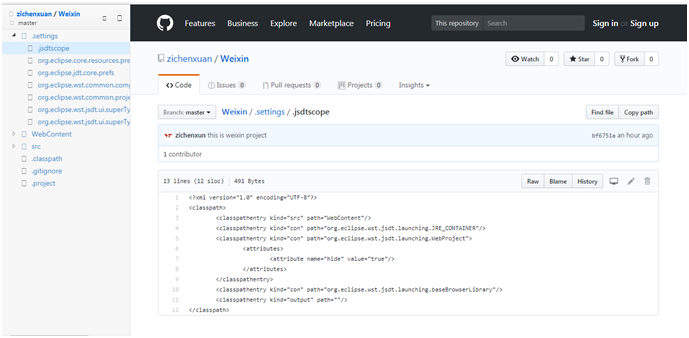
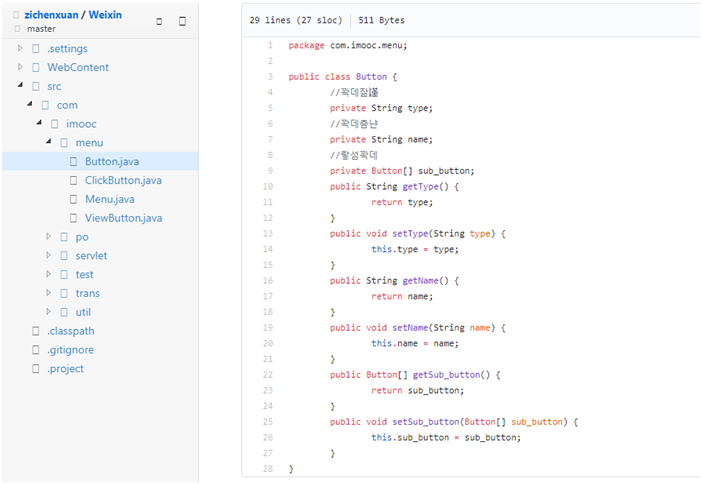
效果图:(安装插件后)

1、下载octotree Chrome插件,
地址是:
如果下载不成功,可到提供的github路径下去下载:https://github.com/zichenxuan/javatools
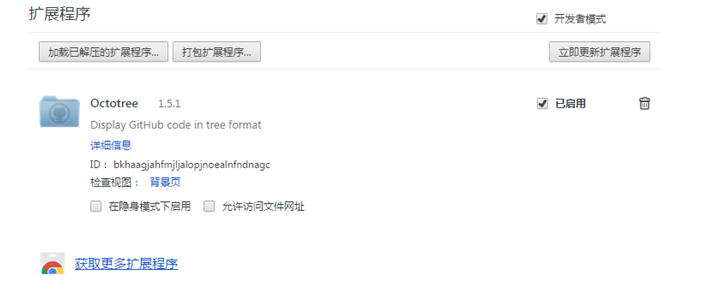
2、打开chrome浏览器进入软件界面够,我们在搜索栏中输入chrome://extensions,然后在左侧的功能中选择“扩展程序”。
3、直接拖动我们已经下载的octotree chrome插件至扩展程序界面。
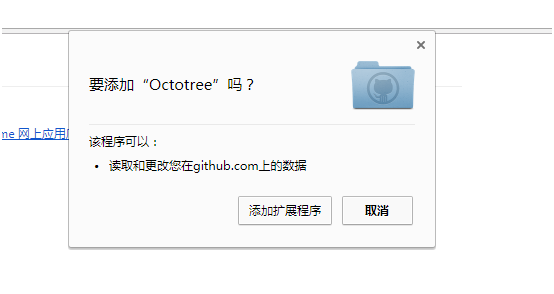
4、随即弹出“要添加octotree吗”,用户点击“添加扩展程序”按钮即可进行添加。


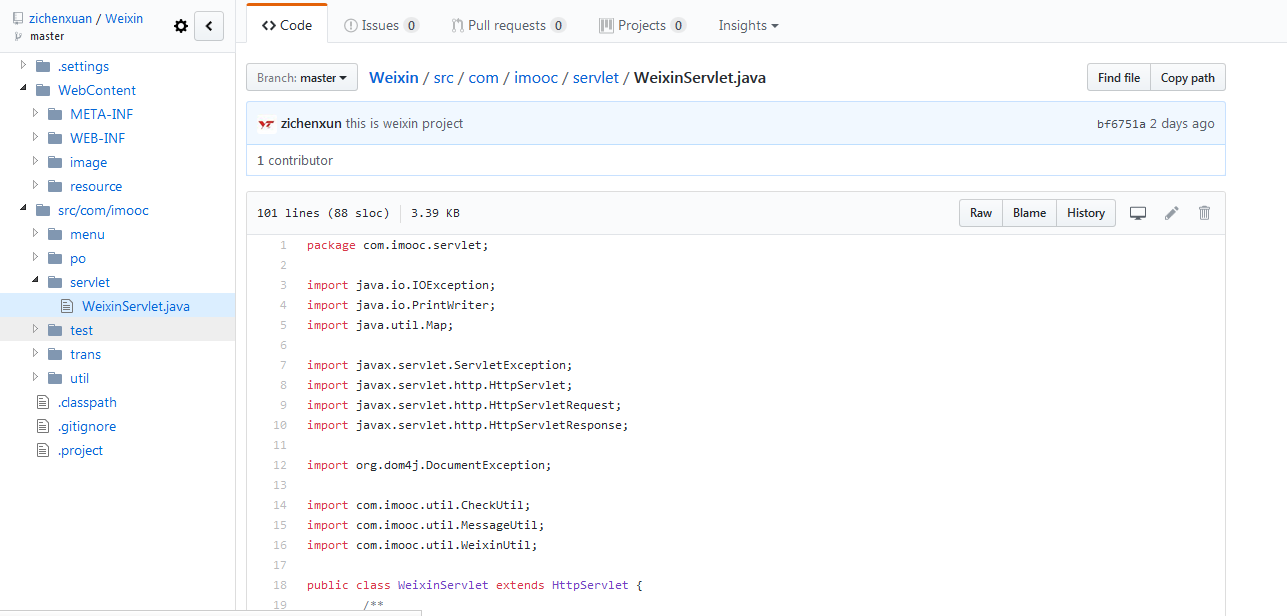
5、添加成功以后打开github,在项目左上侧有一个三角收缩符号,点击三角符号,即可看到项目结构图以及具体代码:

那么,这么好用的软件只有谷歌能用吗?NO,火狐也能用,请往下看:
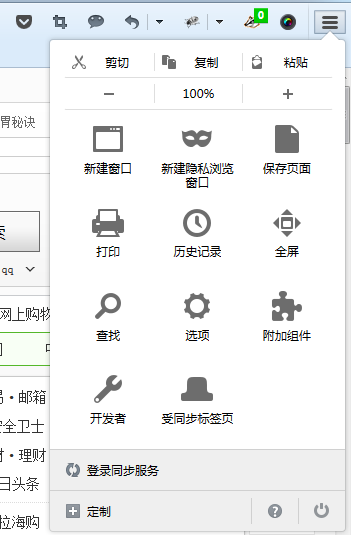
1、打开火狐浏览器,在右上角找到附加组件:

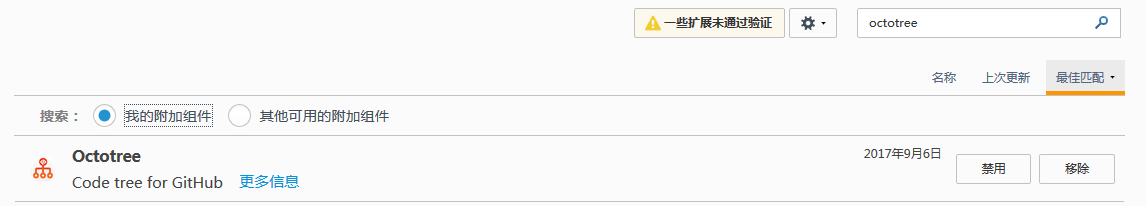
2、在搜索栏之间输入插件名称octotree

3、安装启用
4、清晰的树形项目结构就展现在了你的眼前:

喜欢的小伙伴,赶紧动动小手行动起来吧!
喜欢的小伙伴,赶紧动动小手行动起来吧!
喜欢的小伙伴,赶紧动动小手行动起来吧!